Giờ đây, việc cài đặt website đã không còn là điều khó khăn. Bạn có thể cài đặt Node JS để chạy một local host đơn giản, nhanh chóng, dễ dàng.

Thông thường để có thể tạo được một local web cần trải qua rất nhiều bước, từ backend cho đến frontend. Do đó để tiết kiệm thời gian và công sức, giúp chúng ta tập trung vào việc viết app của mình, các nhà phát triển đã đưa ra khá nhiều bộ công cụ giúp đơn giản hóa quá trình này. Trong đó phải kể đến Node JS. Một công cụ đơn giản, chỉ bằng 2 dòng lệnh là ta có thể tạo được một local host rồi.
Hôm nay, Ra là thế sẽ hướng dẫn các bạn cách cài đặt và sử dụng phần mềm hữu ích này nhé.
Cài đặt Node JS
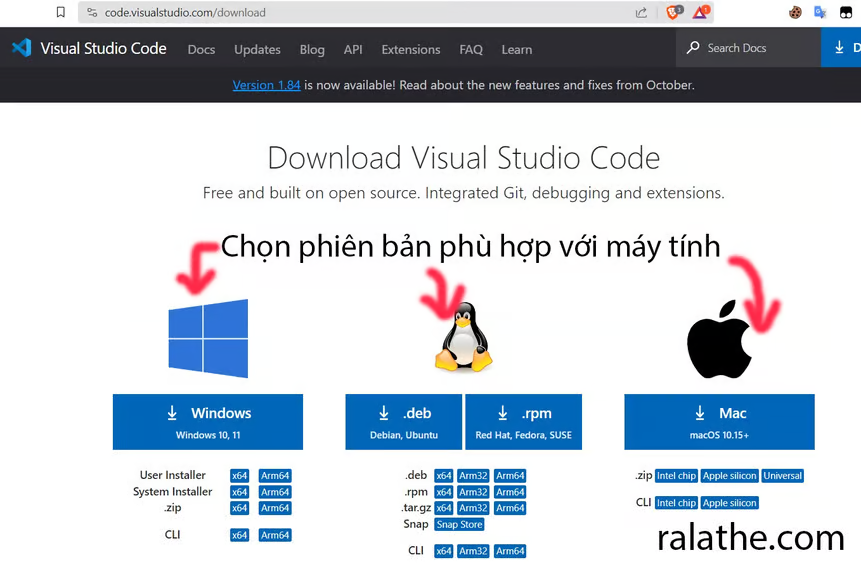
Đầu tiên các bạn cài đặt Visual studio code tại link này: https://code.visualstudio.com/download
Tải phiên bản phù hợp với hệ điều hành của mà bạn đang sử dụng rồi cài đặt.

Sau đó chúng ta sẽ cài đặt Node JS tại link: https://nodejs.org/en/download/current
Các bạn của tải phiên bản phù hợp với hệ điều hành của mà bạn đang sử dụng rồi cài đặt. Ở đây mình dùng window nên mình chọn tải về phiên bản cho window.
>>>> Xem thêm: Hướng dẫn sửa lỗi khi cài R, phần mềm thống kê mạnh mẽ
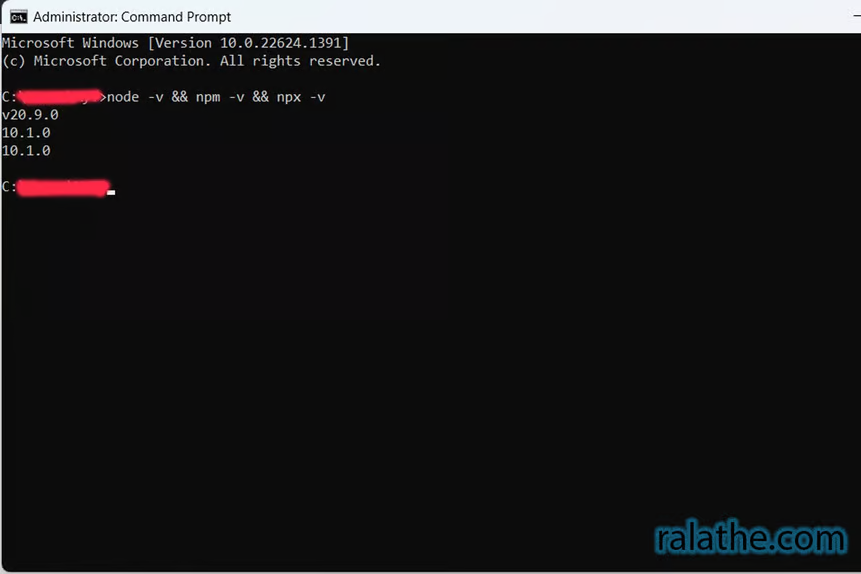
Tiến hành cài đặt theo hướng dẫn của chương trình. Sau đó mở CMD lên và chạy lệnh:
node -v && npm -v && npx -vnếu ra được phiên bản của chương trình là bạn đã thành công.

Sử dụng Node JS để tạo local host
Bây giờ chúng ta sẽ vào Visual studio code để cài đặt và sử dụng Create react app.
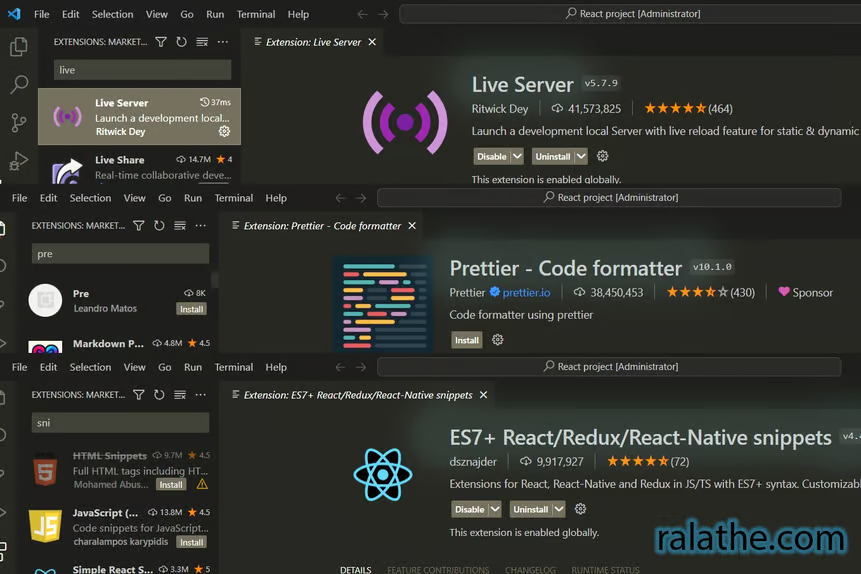
Đầu tiên là cài một số extensions để việc code được dễ dàng hơn. Ở đây mình sẽ cài 3 extensions là live server, ES7+ và prettier

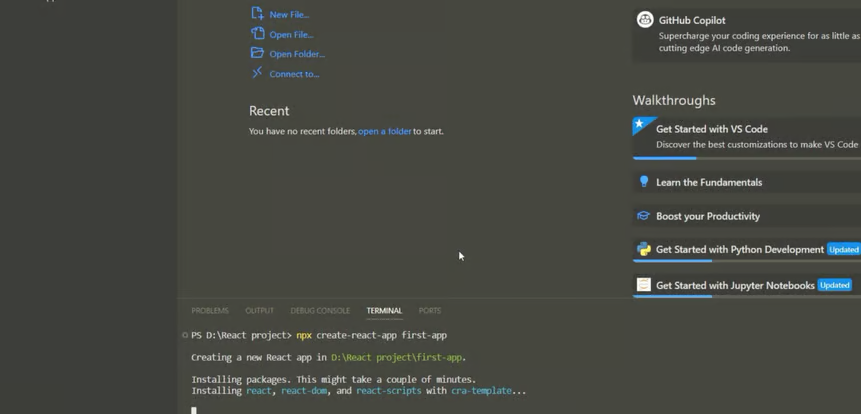
Sau đó các bạn tạo một folder cho react app của mình. Ở đây mình tạo folder trong ổ đĩa D. Vào lại Visual studio code và chọn file -> open folder -> Yes, trust the authors. Tiếp theo, các bạn vào terminal -> new terminal. Cửa sổ terminal sẽ hiện ra ở cửa sổ bên dưới.

Mình sẽ chạy react app bằng lệnh
npx create-react-app [tên app mà bạn muốn] (ở đây mình chọn là first-app)Đợi một chút cho nó cài đặt những thứ cần thiết. Sau đó vào folder app mà bạn mới tạo (ở đây là first-app) bằng lệnh bên dưới để chạy chương trình
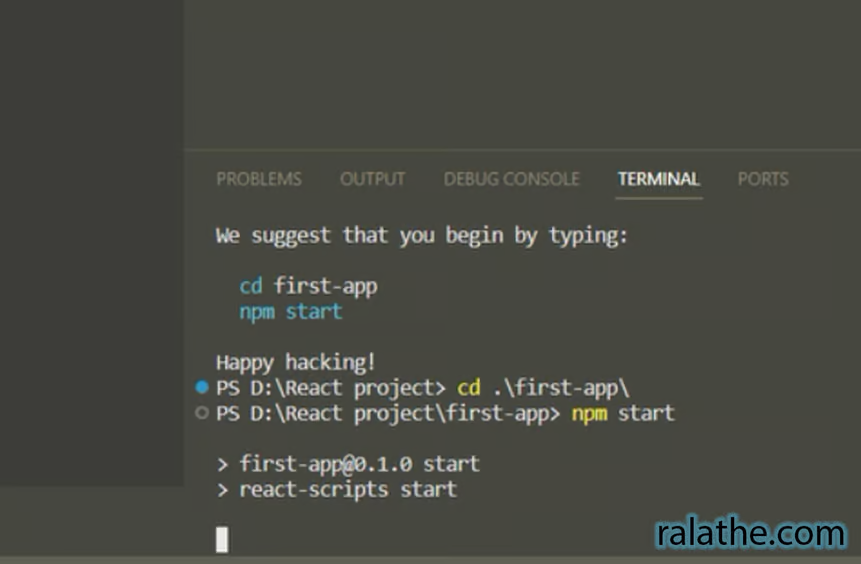
cd first-app
npm start
Chương trình sẽ hỏi bạn muốn mở bằng trình duyệt nào? ở đây mình sẽ chọn chrome để mở lên. Và xong!

Vậy là bạn đã tạo được một local host cho mình rồi đấy. Đơn giản phải không nào. Chúc các bạn thành công nhé!
Tham khảo video hướng dẫn cài đặt nếu bạn chưa rõ:
